Sublime Text 3: Tips and Tricks to Improve Productivity
In the past I have used a variety of different editors, but over the last four or five years, I have stuck with Sublime Text. There are various reasons for this: it’s fast, reliable, extendable and feature rich.
I’m hoping over the course of this post, you will learn something new or think of ways to improve productivity whilst using it.
Sublime Shortcuts
The following shortcuts will help eliminate the use of the mouse and get to where you want faster. I wasn’t convinced to begin with, but now I’m sold and I love it.
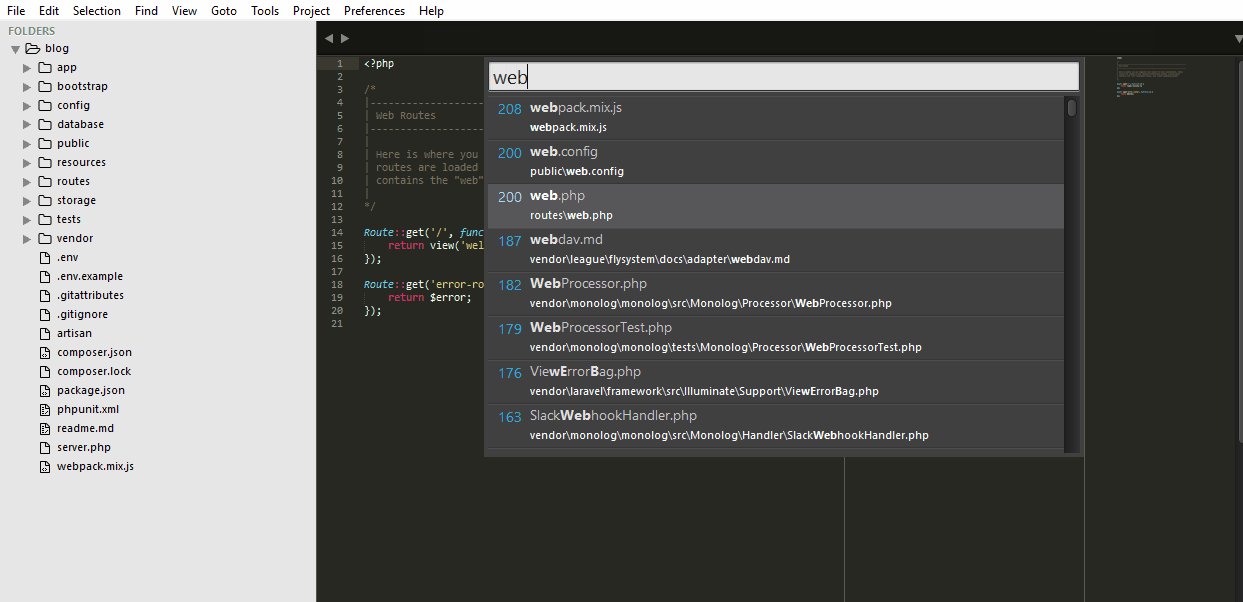
Opening Files Quickly
This shortcut is extremely useful and quick way opening files, especially on big projects with lots of nested directories.
- Firstly, Press Ctrl + p
- Now type in the filename or file path and filename
- A list of files will appear, use the up/down arrow keys and then press enter to open it
Find/Jump to a Function
- Press Ctrl + p, then @
- A list of functions will appear, start typing the function name or use the up/down arrows to highlight the correct function and click enter to jump to it.
Search Within the File
- Press Ctrl + p, then #
- A list of words will appear, type the word you want to find and they will highlight
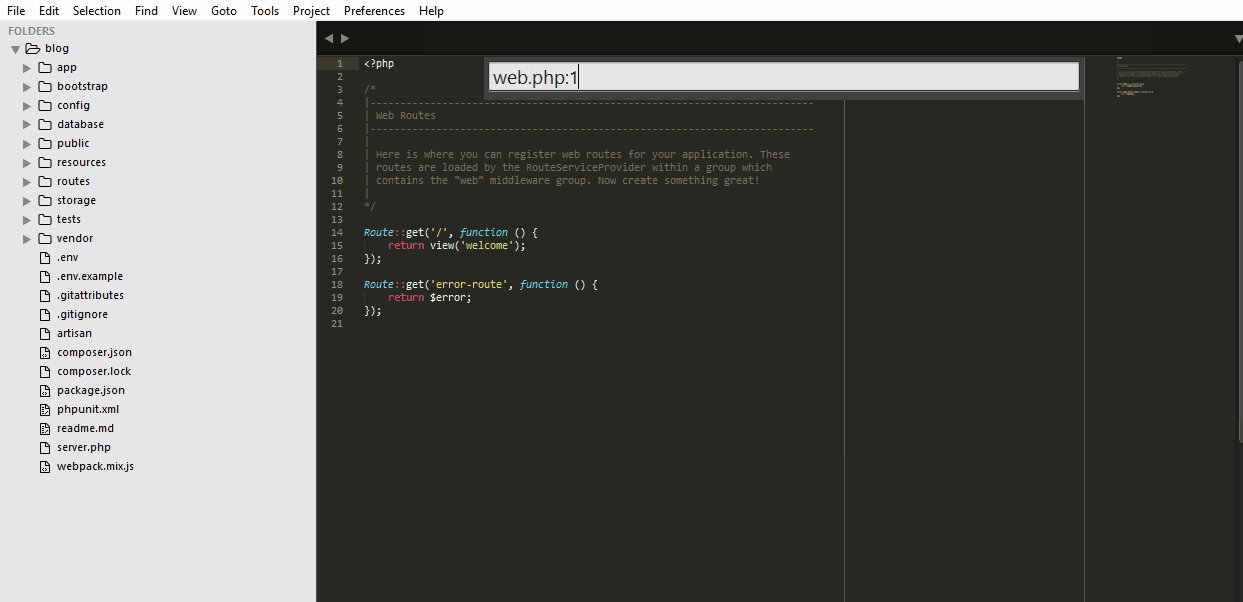
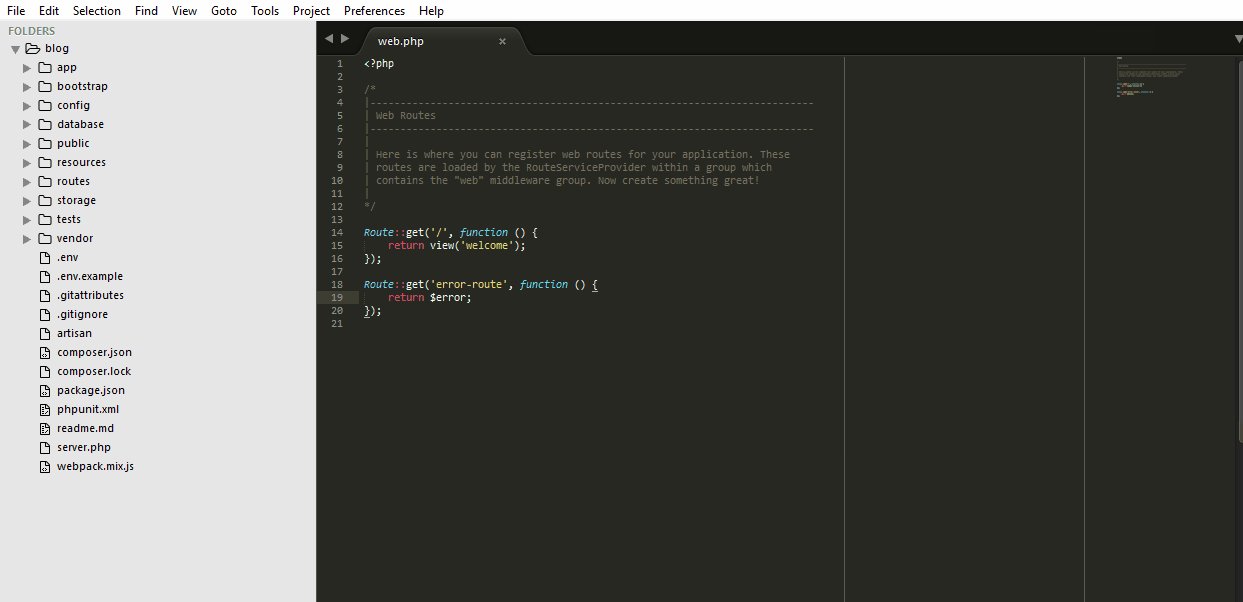
Go To A Line Number
- Press Ctrl + p, then :
- Then type in the line number. Press enter.
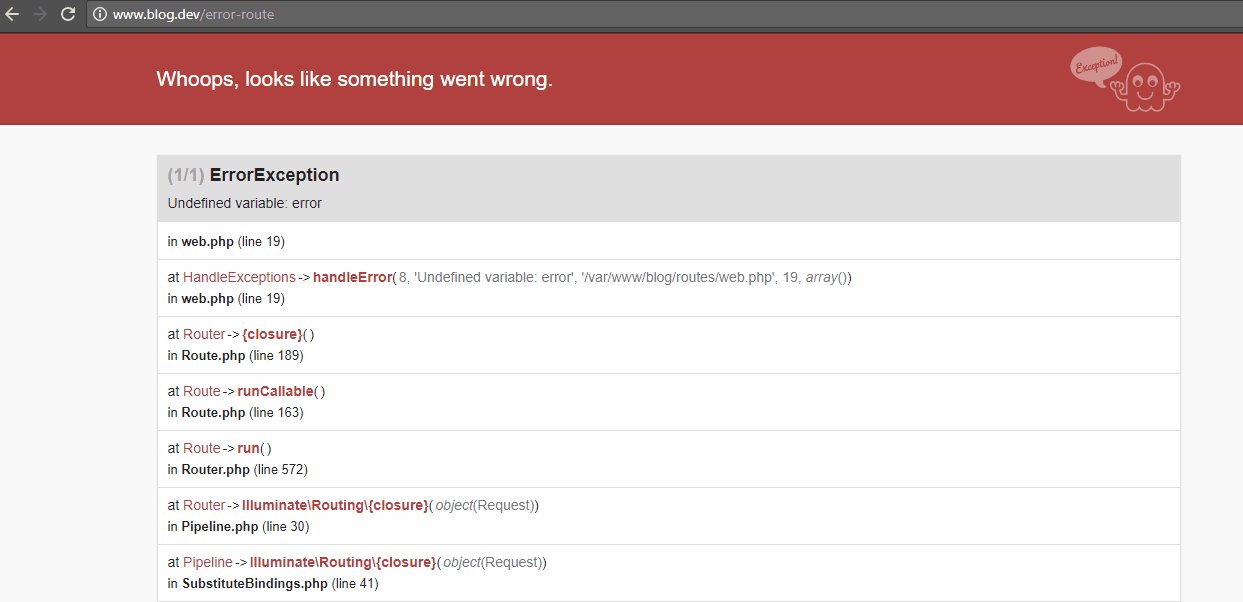
The above three methods as described will just affect the current page you are on, you can enter the filename before the operator to perform the action on other files. This can be extremely useful if you have an error on a page.

Other Shortcuts
Here are some other shortcuts that I use regularly:
| Shortcut | Function |
| Crtl + r | Find/Jump to a function on the current file |
| Crtl + h | Opens the search/replace box |
| Ctrl + o | Open a file with the file explorer |
| Ctrl + g | Goto a line number on the current file |
| Ctrl + l | Selects the current line |
| Ctrl + n | Opens a new file |
| Ctrl + / | Comments out the current line when the cursor is at any point on the line |
| Ctrl + -/+ | Decreases and increases text size on the current file |
| Ctrl + [ / ] | Increase and decreases the current lines indentation when the cursor is at any point on the line |
| Crtl + Shift + k | Delete current line |
Refactoring
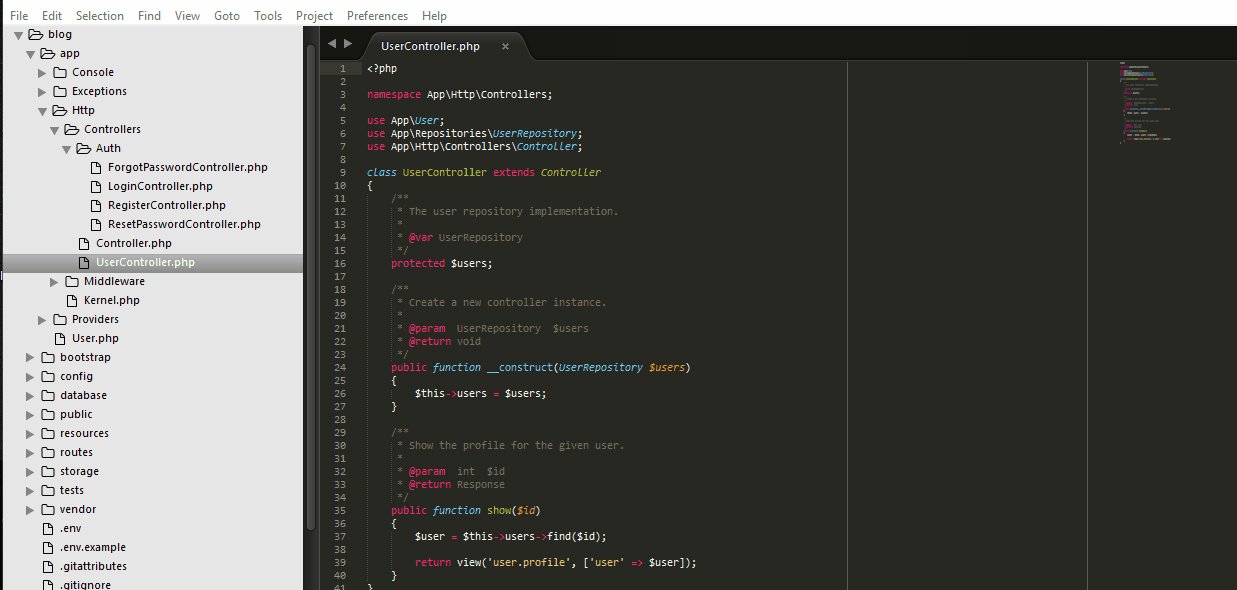
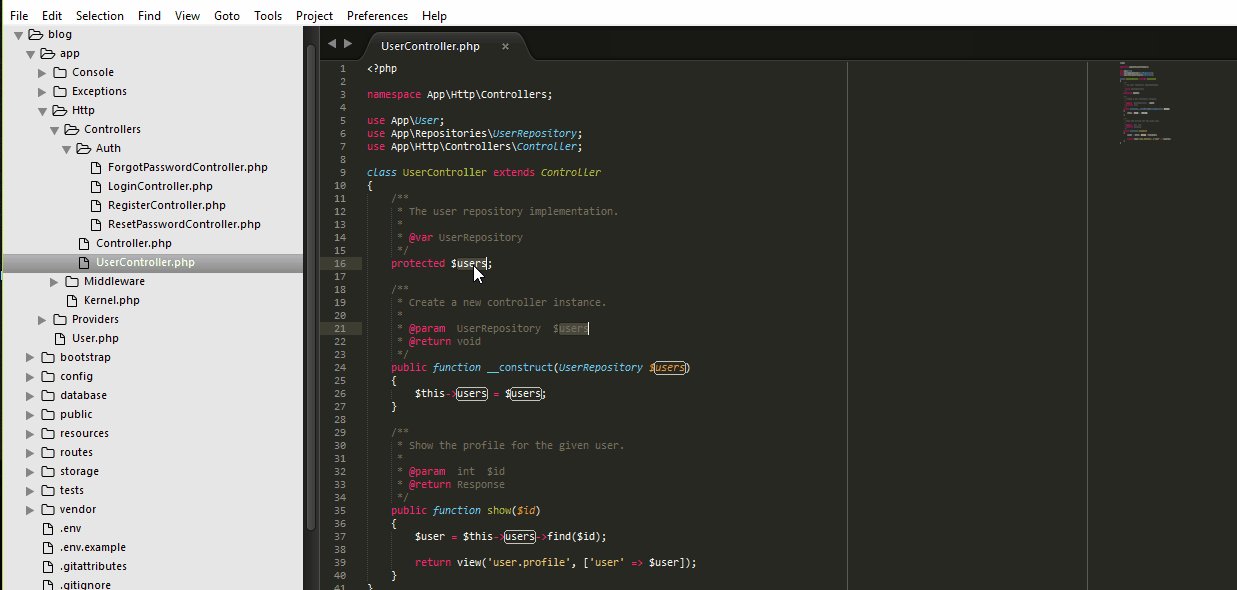
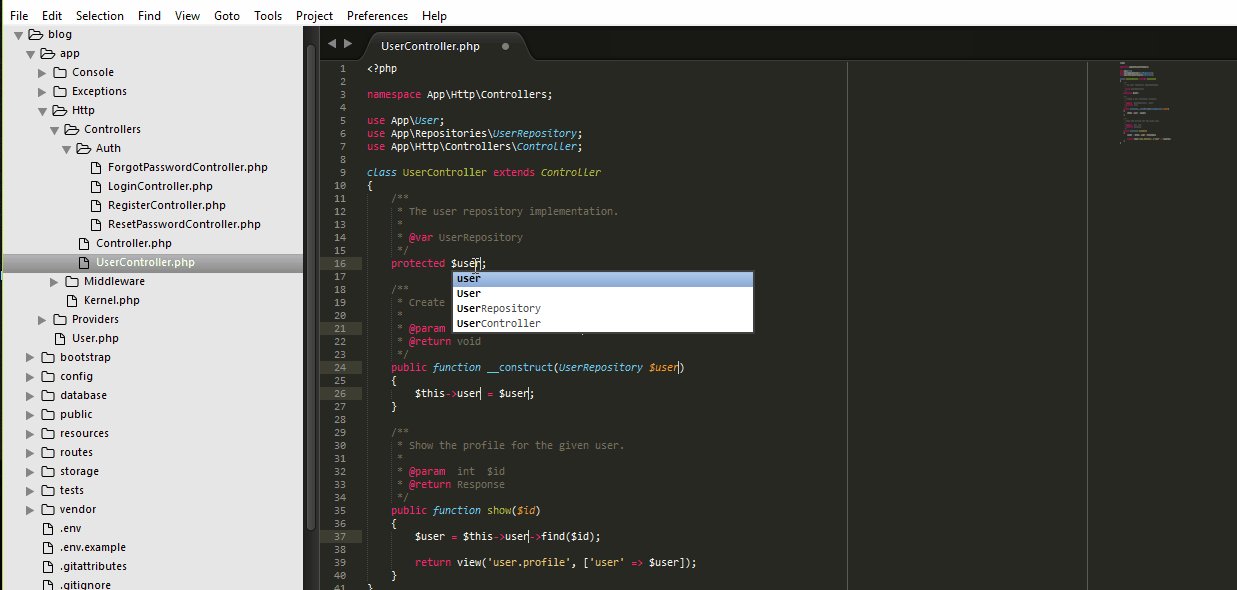
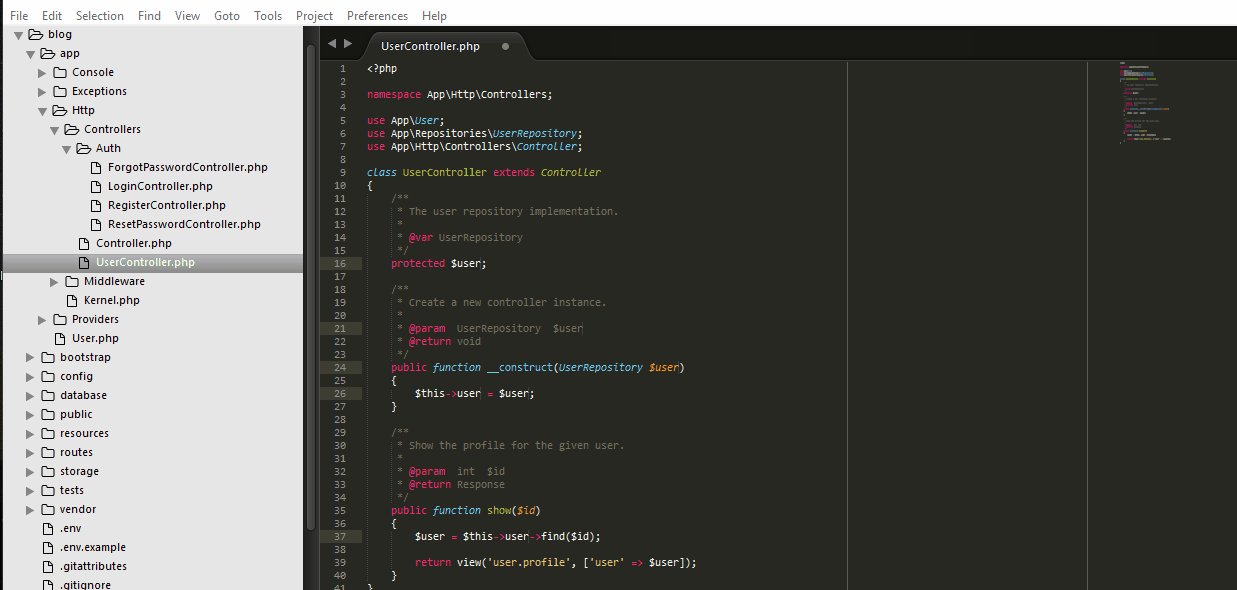
I always try to refactor code to keep improving it, and sometimes that includes renaming variables so they make more sense. One way to do it would be find and replace, another way is highlight a variable, then press Ctrl + d, this will then highlight the next occurrence of that variable, keep pressing Ctrl + d until all the variables are selected and change as required:

Multiple Cursors
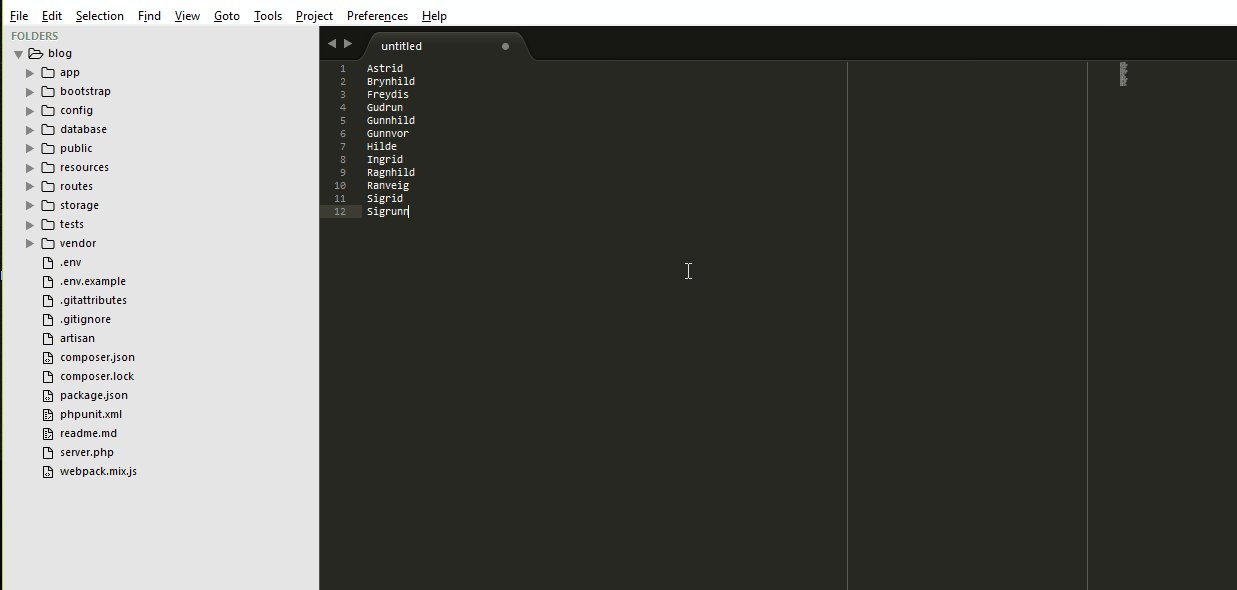
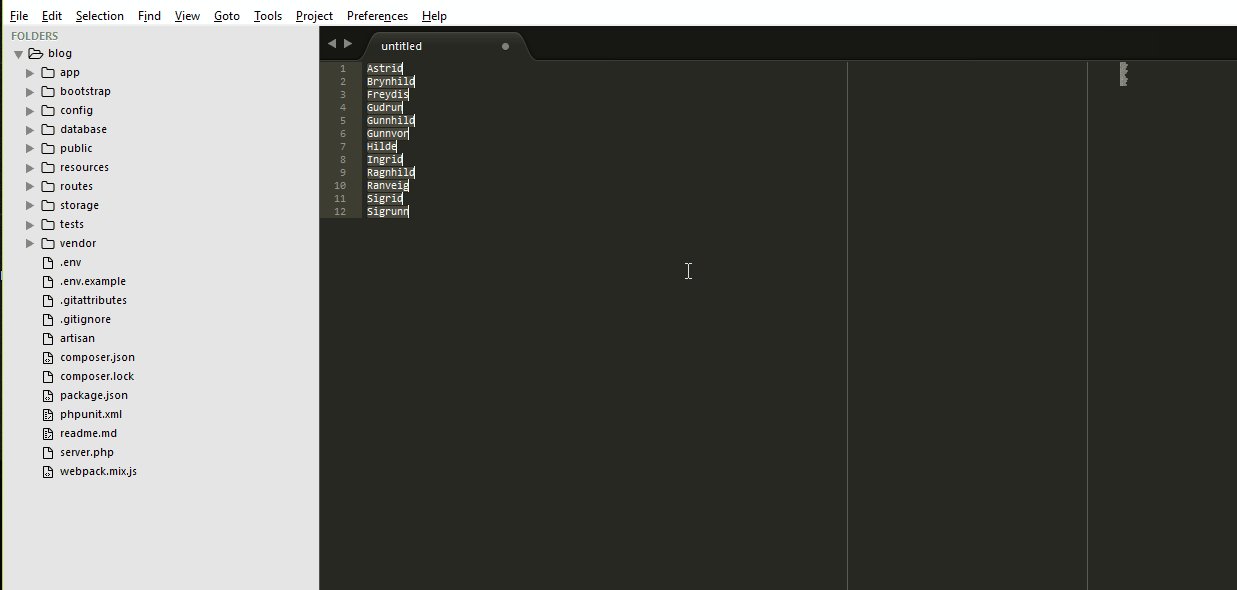
Another feature of sublime is multiple cursors. They are extremely useful when performing repetitive actions. For example making a quick array.
To do this select all the lines
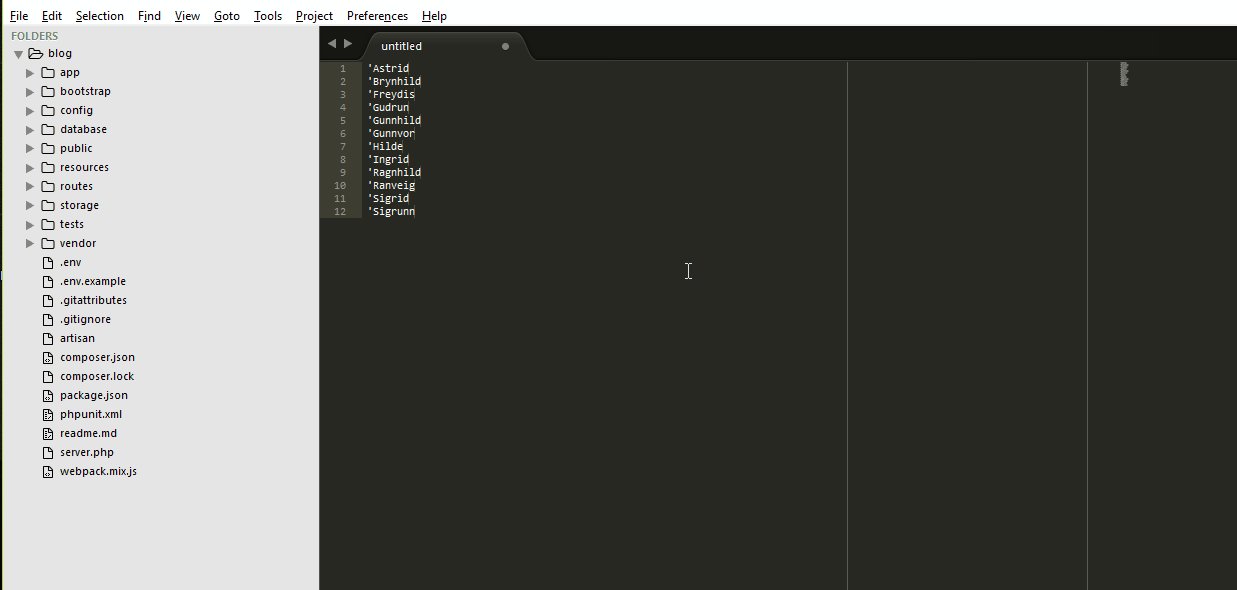
Press Ctrl + Shift + l

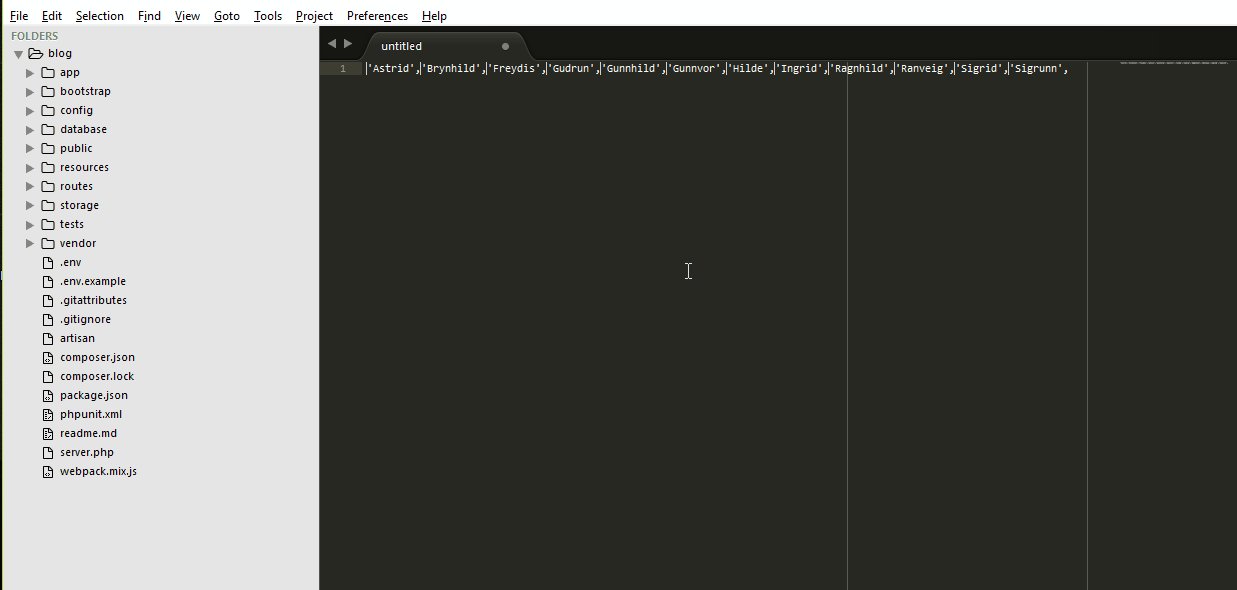
So once you have your line of code, highlight it all and then press the [ key, and that will put square brackets around it.
You can also create multiple cursors by holding the ctrl key down and clicking where you want the additional cursors.
Code Folding
I don’t use this too much, but when looking at new code, I use the code folding to make it easier to look at all the methods, especially if there is a lot of code. Then you can unfold individual methods that you are interested in.
Full List of Shortcuts
Above are just a few of the shortcuts, there are a lot more out there. To see them all go to “Preferences > Key Bindings”. As I mentioned above, a reason I like Sublime is because you can customise the editor, so on the Key Bindings section you can overwrite the bindings by pasting the relevant overwrite on the right hand pane.
Settings
Just like Key Bindings you can customise the settings, so go to “Preferences > Settings”. On the left hand pane you can see all the default settings. It’s worth having a look and seeing which to customise. Below are a few I do:
Line Length
My first framework was Zend framework which had its own style guide, and is also covered in PSR-2 standard. I try to keep the line length to respectable length. To make this easier you can set rulers. To do this add
"rulers":
[
80,
120
]
Others
"show_encoding": true, "show_line_endings": true, "tab_size": 4, "translate_tabs_to_spaces": true, "trim_trailing_white_space_on_save": true, "word_wrap": "true"
I’ve seen people customise the theme, the fonts, sizes etc, but to be honest I’m happy with what comes as default, especially the new theme recently added.
Packages
One of the biggest features of sublime is its packages. I always install plugins using the “Package Control” plugin.
To install this visit the following site and follow the instructions
Then to install the package:
- Press Ctrl + Shift+ p
- Type install
- Then click on
- Package Control: Install Package
- A list of packages will appear, again use the autocomplete to search for the plugin, click the correct one from the dropdown and it will install automatically.
Some of the packages I use are:
Trailing Spaces
Another one from PSR-2 standards “There MUST NOT be trailing whitespace at the end of non-blank lines.” This package is really good for seeing and removing trailing spaces.
DocBlocks
For php doc blocks i use DocBlockr. There is an option section in the documentation where you can customise the package even more.
Sidebar Enhancements
I’ve seen some people remove the sidebar and just use shortcuts, but I still find it useful. The context menu on the side bar out of the box on sublime is not the best, but this package enhances it a lot.
Snippets
One massive time saving part of sublime is snippets. I’ve got various set up. Lets walk through a quick example.
So let’s just create a really simple multiplier method for php.
private function multiplier(int $multiplier, float $value): float {
return $multiplier * $value;
}
to manually type this out would take some time, sublime already had some autocomplete features installed but you can do more to automate this. Create a new snippet:
Tools > Developer > New Snippet
and paste the following code in:
<snippet>
<content><![CDATA[
${1:private} function $2($3): ${4:string} {
$5
}
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>cm</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<scope>source.php</scope>
</snippet>
Then save this is in the following location (this is part of the path as it can differ from machine to machine) \Sublime Text 3\Packages\User
Using the extension .sublime-snippet, so i’ve just called mine method.sublime-snippet.
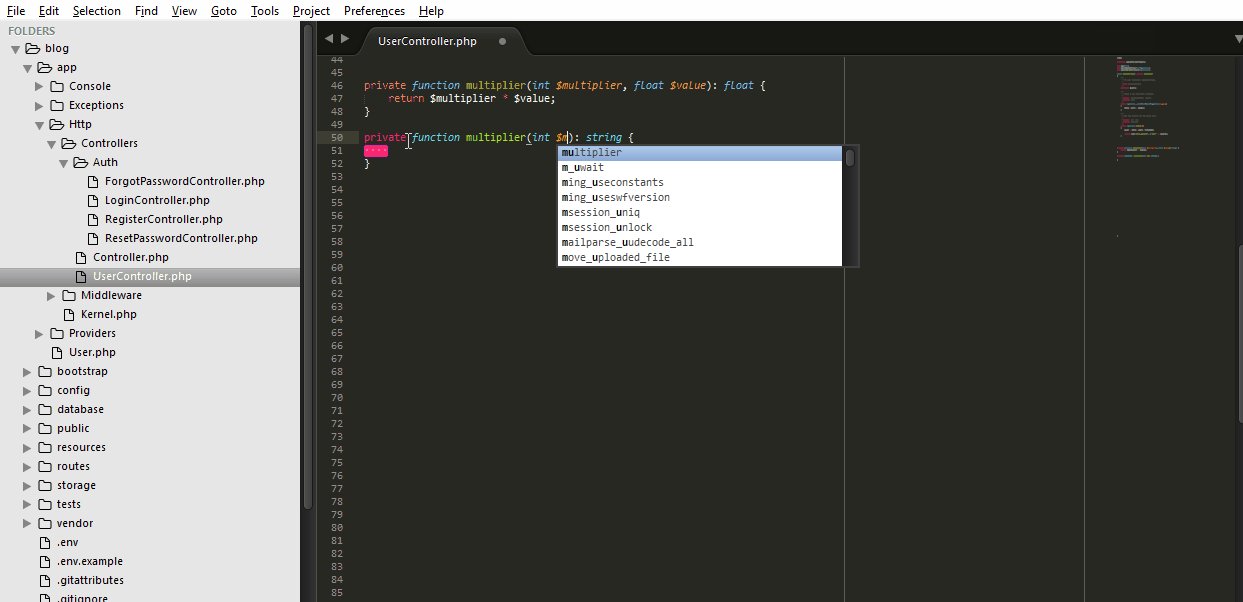
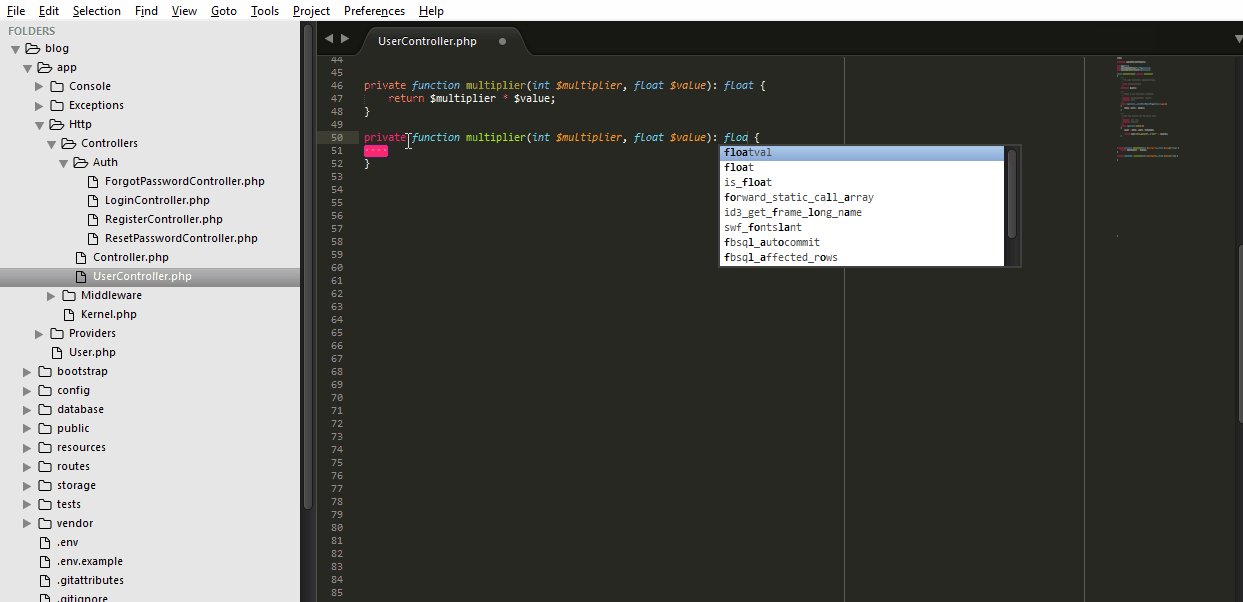
So now in your project type cm and then press tab and you will get the following:
private function (): string {
}
private should be highlighted, so you can change to public if required, then just keep tabbing to the next section, adding or changing as required.

Above is a coding php example but it can be used for any other language, especially front end development. If you use a particular templating framework then what about using a snippet for form fields or columns? Anything basically that you type/copy regularly.
Other Features
Split Screen
You can split sublime screen into a grid view, columns or rows by looking at “View > Layout” however I don’t tend to use this feature, although could be very useful when templating.
Vintage Mode
If you like Vi then switch this mode on (more information here)
Conclusion
This is a quick overview of how I have my editor setup. I’m sure I’m probably just using a fraction of what Sublime is capable of though. If you have an time saving methods or packages then why don’t you comment below?