Should I combine HTTP/2 Push and Inline Critical CSS?
No.
That’s the short answer anyway. It’s an answer I wish I knew some time ago when trying to understand the disconnect between my CSS file loading and the websites Start Render time.
A Lesson
Just in case you’re reading this and don’t know what either HTTP/2 Push or Critical CSS are, here’s my brief overview:
HTTP/2 Push is a feature where you can automatically push assets to the browser ahead of the browser requesting them as they parse your HTML. It’s similar to using preload, but much faster. It requires a server that supports HTTP2.
Critical CSS is a technique of placing inline important CSS into the <head> of your document and asynchronously loading the rest of the CSS. This stops the CSS being render blocking, whilst avoiding the page appearing unstyled.
Spot the difference
Below are the webpagetest results (3G connection) for the same page using different CSS loading techniques:
| First Byte | Start Render | Largest Contentful Paint | Paint Fully Loaded | |
|---|---|---|---|---|
CSS <link> | 1.557s | 8.9s | 9.096s | 15.310s |
| Critical CSS | 1.628s | 4.8s | 5.278s | 9.499s |
| Critical CSS & HTTP/2 Push | 1.711s | 4.6s | 5.147s | 10.384s |
| HTTP/2 Push | 1.618s | 2.9s | 3.762s | 8.963s |
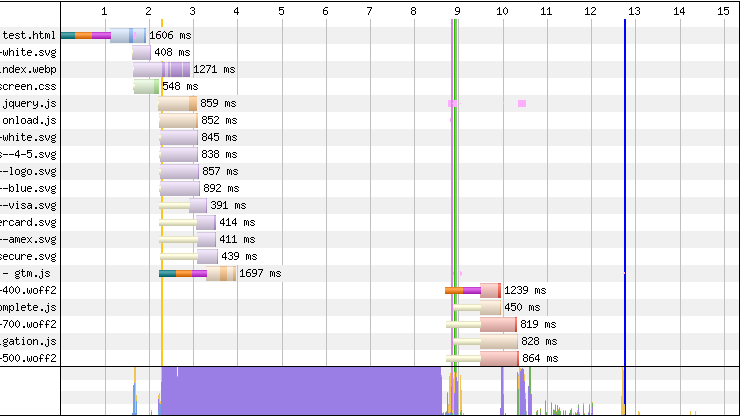
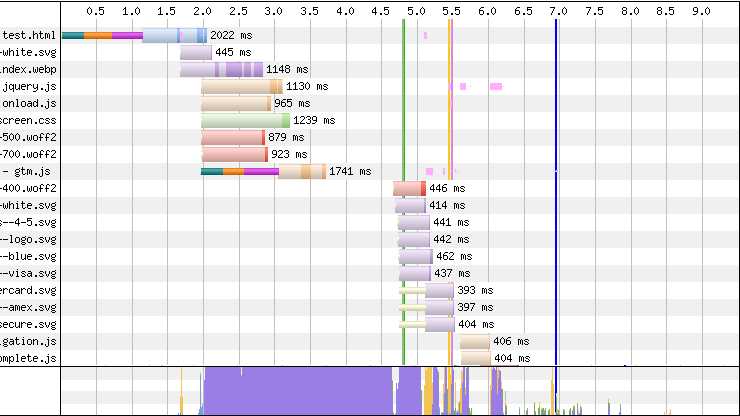
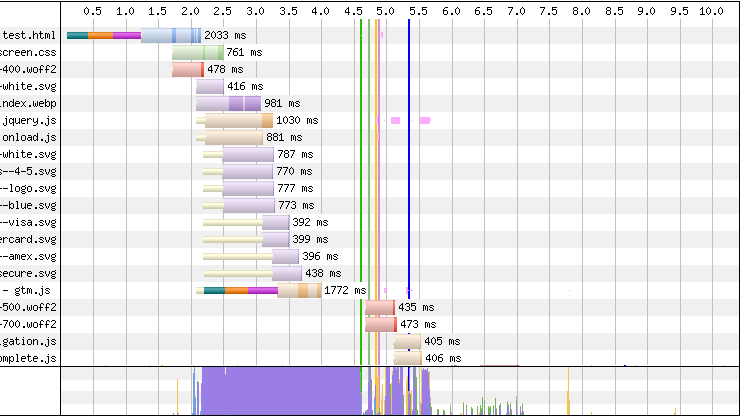
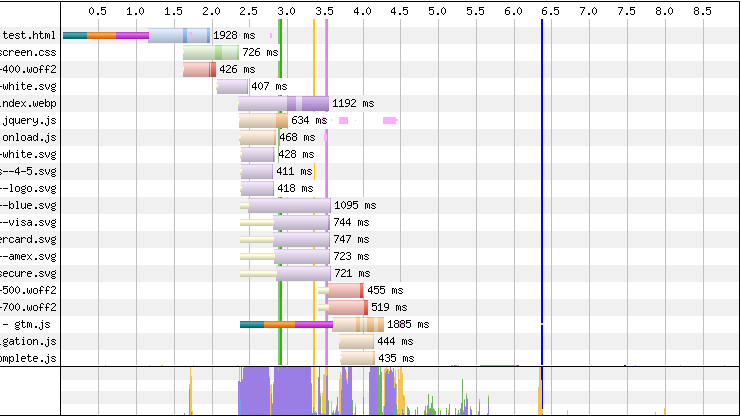
Below is a comparison of the waterfall results along with the main browser thread graphic.
Simple CSS

Inline Critical CSS

Inline Critical CSS & HTTP/2 Push

HTTP/2 Push Only

As you’ll see, with the exception of time to first byte, the results when using HTTP/2 are lower by a significant margin versus all other techniques. The main browser thread is also placed under far less load.
Before running the above tests, I was somewhat unaware that such a delay could occur between the downloading of CSS and the start render times. It led me down an unfortunate path of considering if Critical CSS wasn’t as beneficial a technique as many experts professed.
It was only when measuring using the traditional render-blocking approach that everything made sense. Now, I’m left with the conclusion that using HTTP/2 Push is just far superior to any other CSS loading technique.
It’s still somewhat inconclusive
While the data is generated from a trusted tool, I’ve only reported single figures based on one website. Even though I have tested numerous times and have seen consistent results I don’t have hundreds of data points to say with all certainty that my hypothesis is correct.
My original view, when building the website used in these tests, was that adding HTTP/2 as well as Critical CSS is unlikely to have any detrimental effect to the loading speed of the website. This is only true when compared to using Critical CSS only.
But given the results I’m pretty confident in saying that if you have HTTP2/Push available to you that there is absolutely no need to include Critical CSS techniques as you simply won’t see the benefits of using HTTP/2 Push when combining the two.
Share this article
Like what you’ve read, then why not tell others about it... they might enjoy it too
We'd love to hear from you!
If you think Bronco has the skills to take your business forward then what are you waiting for?
Get in Touch Today!
Discussion